Several clients have over time asked us for a way to plug-in to the CopyMove Web user interface and the transaction flow. To meet these requests, we have in earlier versions of CopyMove implemented a server-side .NET API, which is still there. However, we are now recommending to use the new client-side JavaScript API presented here. It is easier to work with and does not have a strong coupling to the CopyMove runtime as the server-side API does. The typical scenarios for wanting to plug-in to the CopyMove UI includes:
| • | Custom validation of the selected destination. |
| • | Redirection to a custom results page. |
| • | Logging of CopyMove transactions to a custom store - e.g to a SharePoint list via the SharePoint JSOM. |
To demonstrate how the API works, let us create a skeleton JavaScript file CopyMovePlugin.js with two methods as shown in the code snippet below:
function onCopyMoveProgress(status) {
debugger;
}
function onCopyMoveResult(result) {
debugger;
}
Upload the file to the SiteAssets library and specify the url address on the CopyMove site collection settings page.

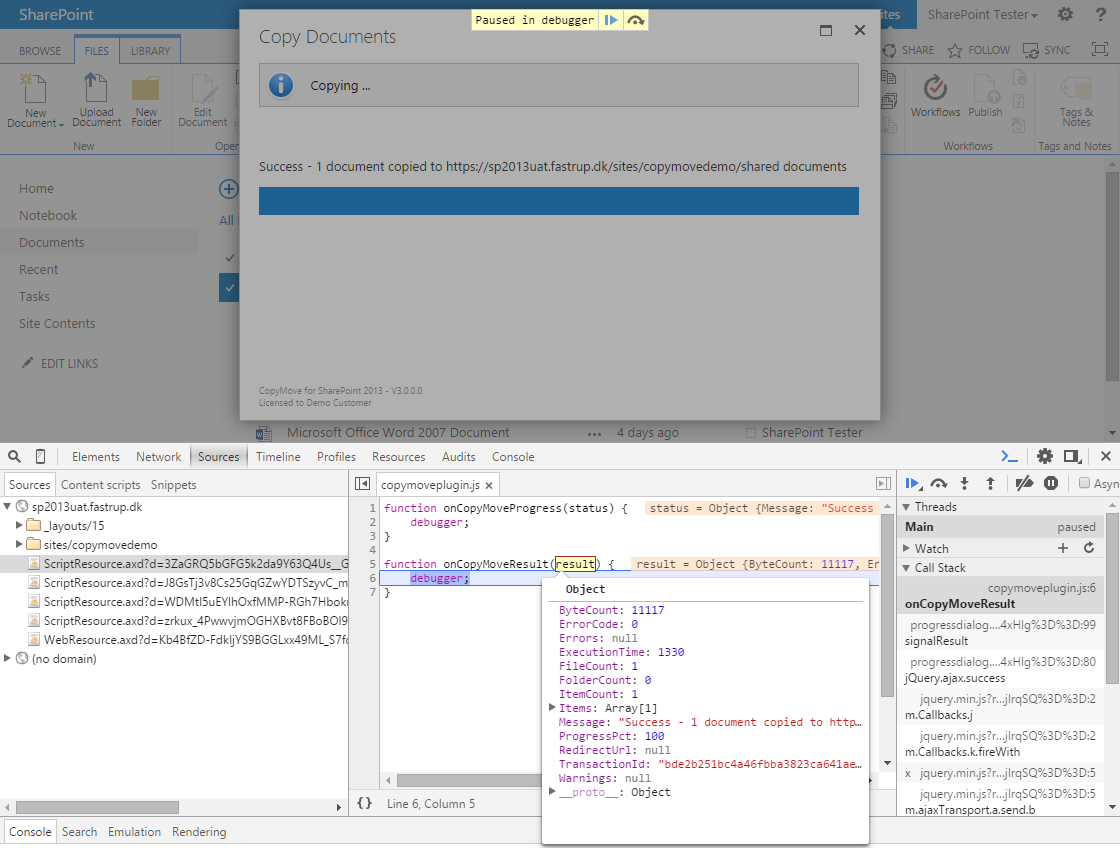
Now, open the SharePoint site in the Google Chrome Web Browser and press F12 to open the Developer Tools. Then copy one or more documents with CopyMove. Chrome will in turn break at the debugger statement when CopyMove calls the onCopyMoveProgress method and the onCopyMoveResult method. Hover over the status/result variable to inspect the properties of the JavaScript object supplied by CopyMove.

Other Web browsers like Microsoft Internet Explorer, Microsoft Edge and Mozilla FireFox can of course also be used to debug the JavaScript code. However, they do not recognize the debugger keyword as a break point.