Several clients have over time asked us for a way to plug-in to the CopyMove Web user interface and the transaction flow. To meet these requests, we have in earlier versions of CopyMove 2010 implemented a server-side .NET API, which is still there. However, we are now recommending to use the new client-side JavaScript API presented here. It is easier to work with and does not have a strong coupling to the CopyMove runtime as the server-side API does. The typical scenarios for wanting to plug-in to the CopyMove UI includes:
| • | Custom validation of the selected destination. |
| • | Redirection to a custom results page. |
| • | Logging of CopyMove transactions to a custom store - e.g to a SharePoint list via the SharePoint JSOM. |
The API consists of three events that fire at different points in the life-cycle of a copy/move/export/import operation. The first event is a validation event that fires when the user presses the submit button in any of the CopyMove dialogs. Define a JavaScript method named onCopyMoveValidate(properties) to respond to this event. Return null for successful validation. To cancel the operation with an error, return a JSON object with the error message as follows:
return { error: true, message = "The error message to display" };
The properties input parameter is a JSON object with relevant data about the operation the user is about to initiate. The object has the properties operation, source, target and items:
{
operation: 'name of operation', // Copy/Move/Export/Import
source: 'absolute source folder url',
target: 'absolute target folder url',
items: [ <array of items ids> ] // E.g. [5,19,23,31]
}
The second event fire multiple times as the operation progresses. Define a JavaScript method named onCopyMoveProgress(status) to respond to this event.
The third event fires after the operation has completed. Define a JavaScript method named onCopyMoveResult(result) to respond to this event
To demonstrate how the API works, let us create a skeleton JavaScript file CopyMovePlugin.js with three methods as shown in the code snippet below:
function onCopyMoveValidate(properties) {
debugger;
}
function onCopyMoveProgress(status) {
debugger;
}
function onCopyMoveResult(result) {
debugger;
}
Upload the file to the SiteAssets library and specify the url address on the CopyMove site collection settings page.

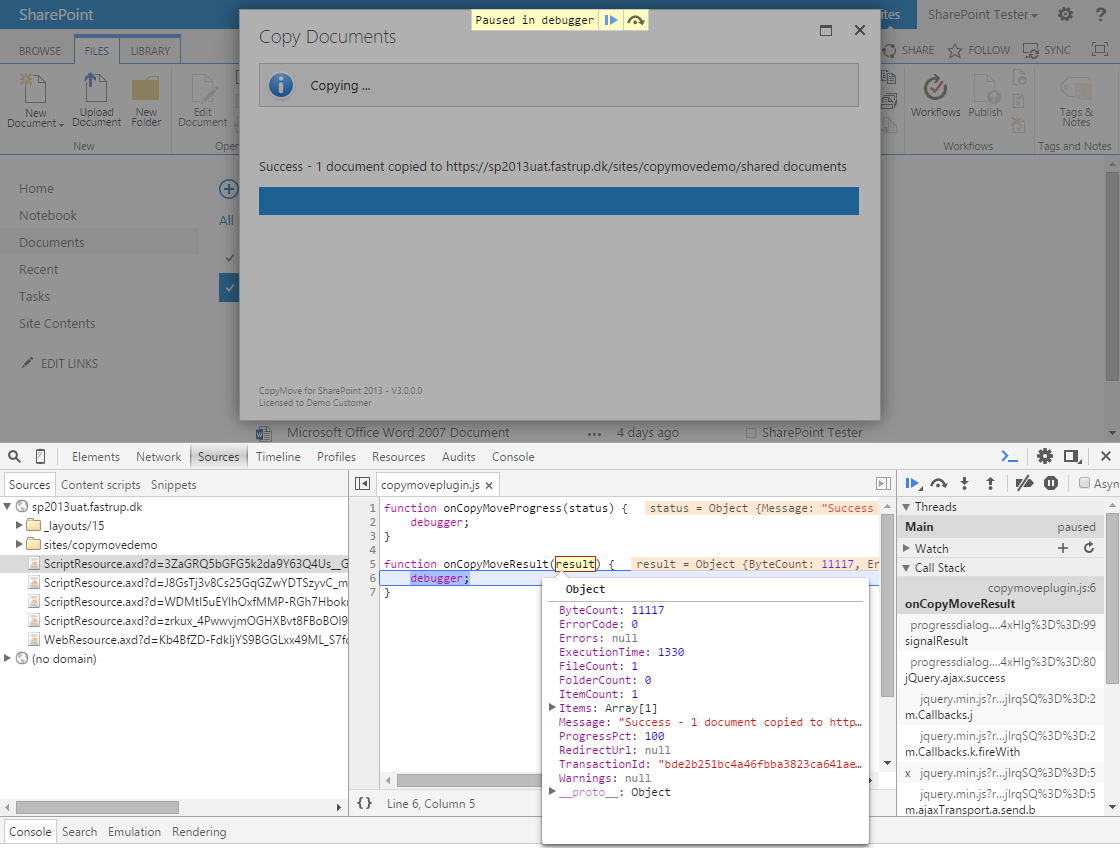
Now, open the SharePoint site in the Google Chrome Web Browser and press F12 to open the Developer Tools. Then copy one or more documents with CopyMove. Chrome will in turn break at the debugger statement when CopyMove calls any of the methods. Hover over the properties/status/result variable to inspect the properties of the JavaScript object supplied by CopyMove.

Other Web browsers like Microsoft Internet Explorer, Microsoft Edge and Mozilla FireFox can of course also be used to debug the JavaScript code. However, they do not recognize the debugger keyword as a break point.